Designing digital experiences for world-class brands
visual design · ux/ui design · web pages

Projects for brands that move the world
















Selected projects
A look at the work behind products used by millions, created for world-class brands
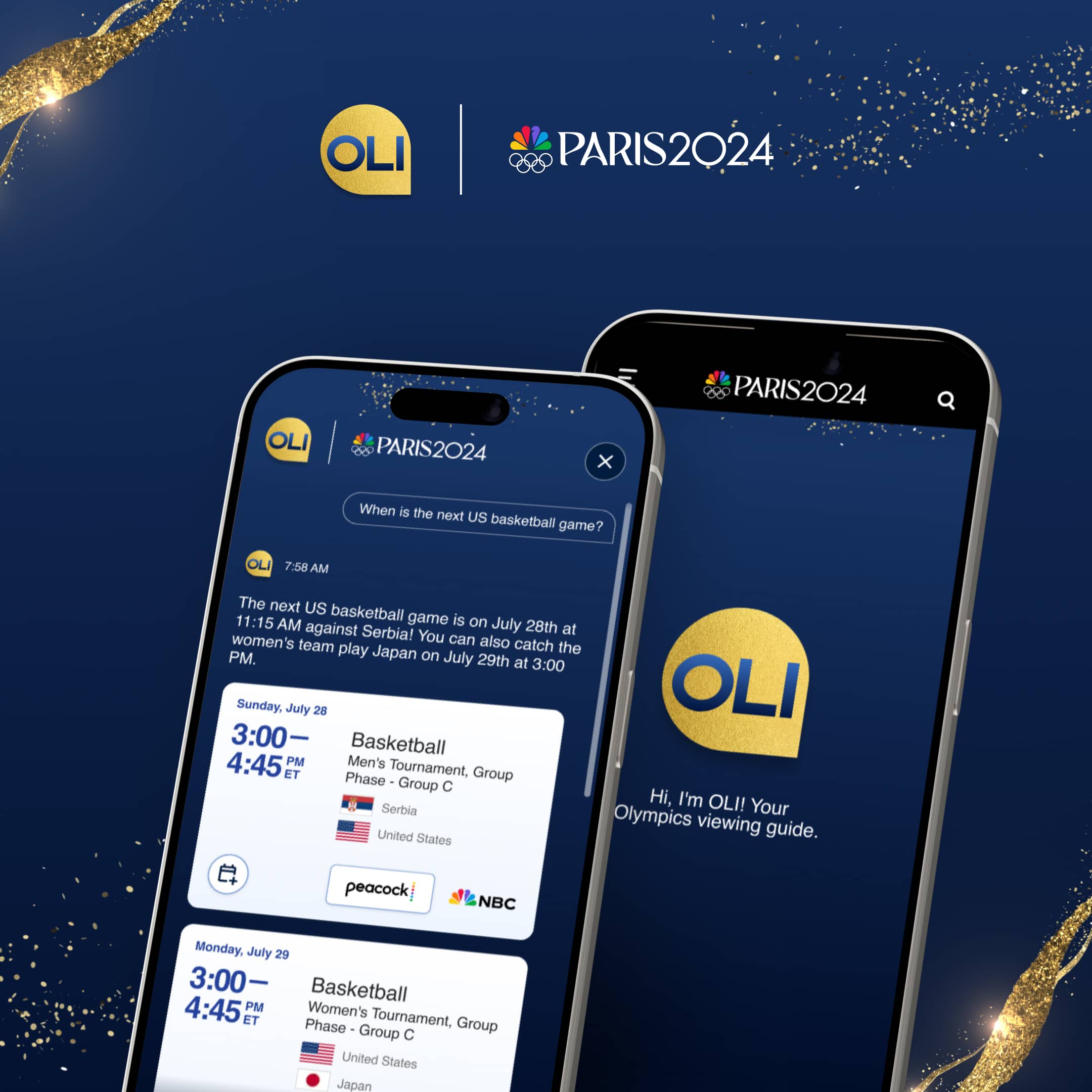
Android - Get the message campaing
Visual design · UI design

Google for Education - Leader & Admin Community
Visual design · UI design

Establishing the visual foundations for the Android ecosystem
Design sytems
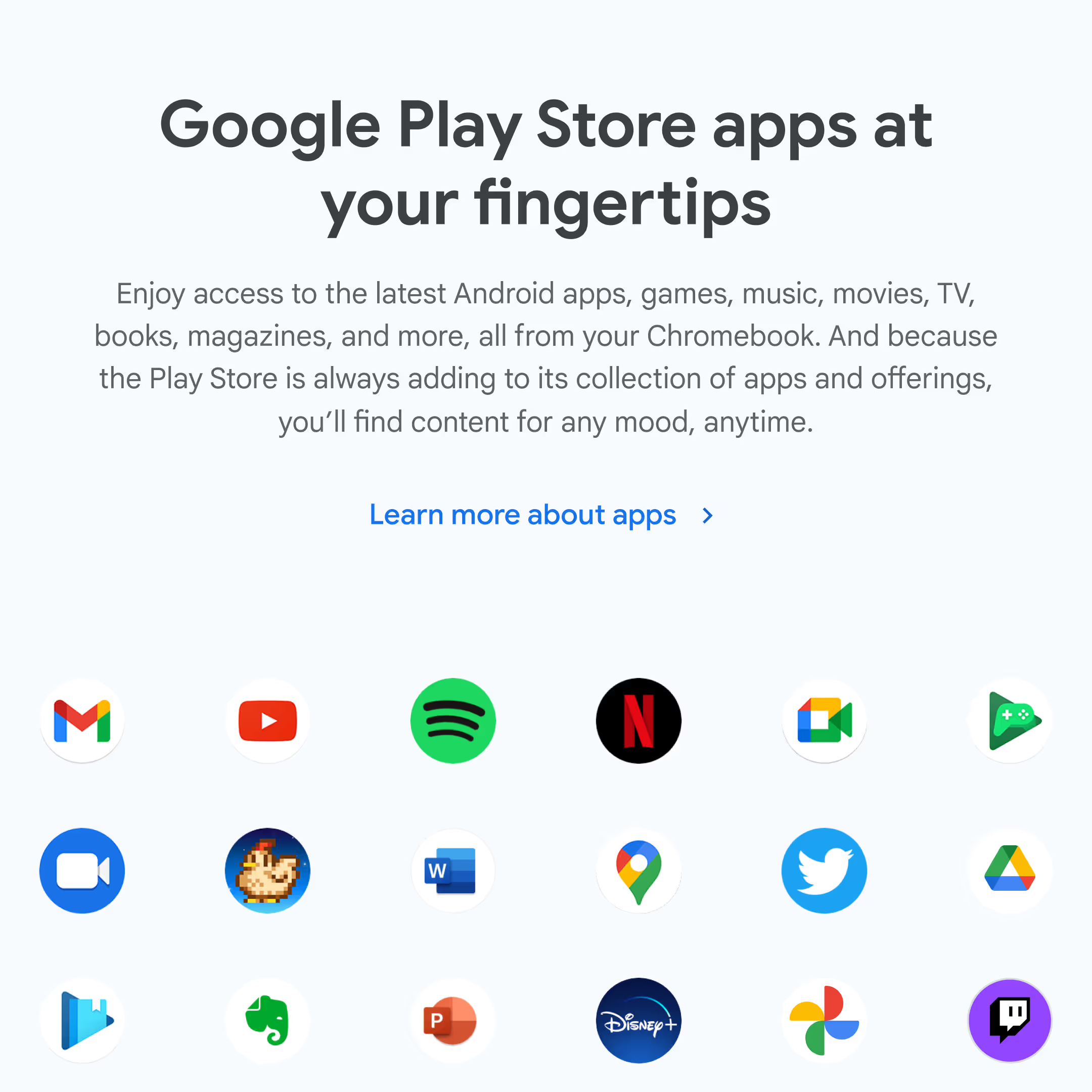
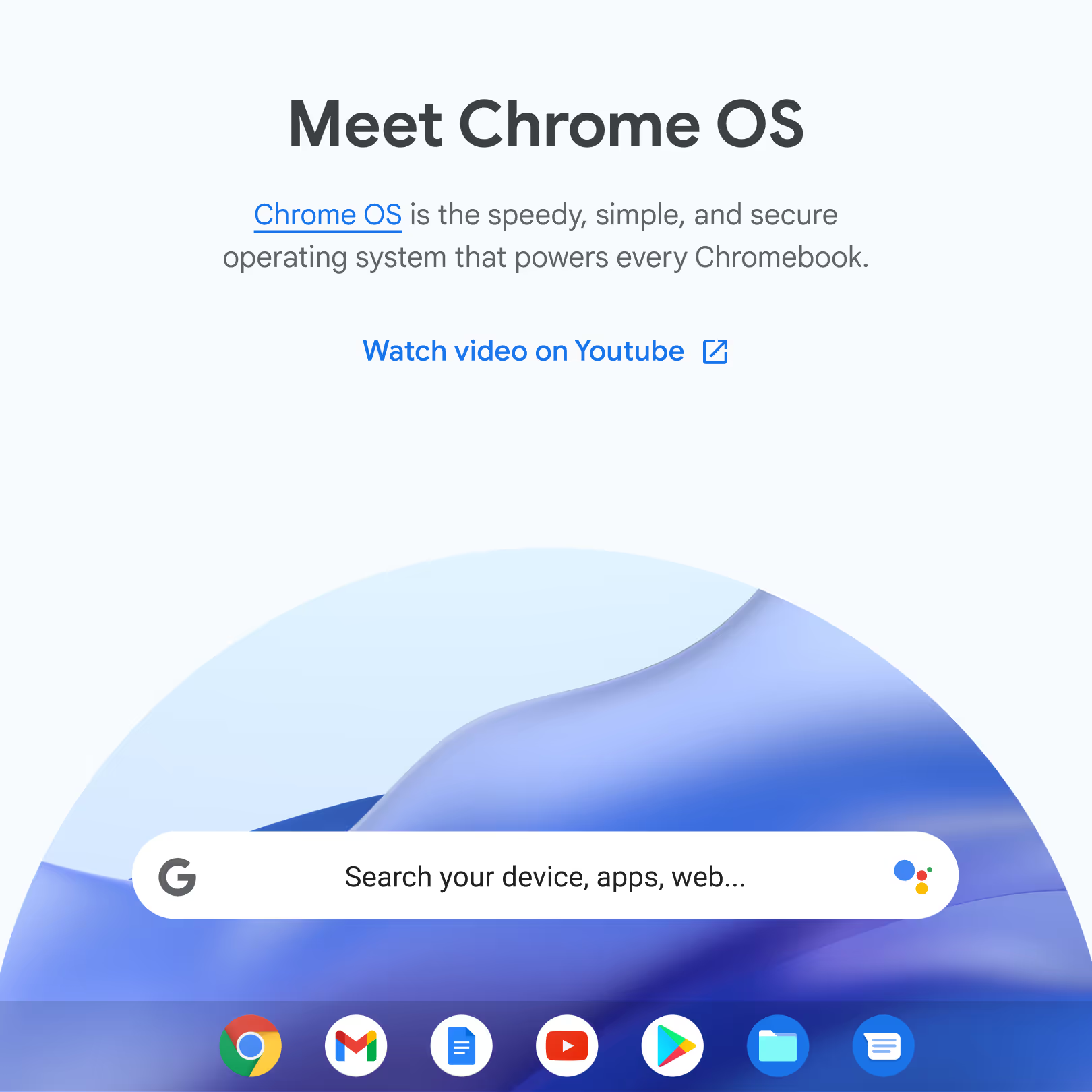
Google Chromebook - the new era of Chromebook gaming
Visual design · UI design
WHAT CAN I DO
Visual Design
Crafting the look and feel that brings ideas to life.From color systems and typography to layout and hierarchy, I create visuals that communicate with intention — blending aesthetics and clarity to make brands feel timeless and human.
UI Design
Designing interfaces that meet real user needs.I focus on clarity, structure, and usability — translating insights into intuitive layouts that make every interaction feel effortless.
UX design
Understanding users starts by hearing their stories. Through conversations, testing, and observation, I translate their perspectives into clear opportunities.
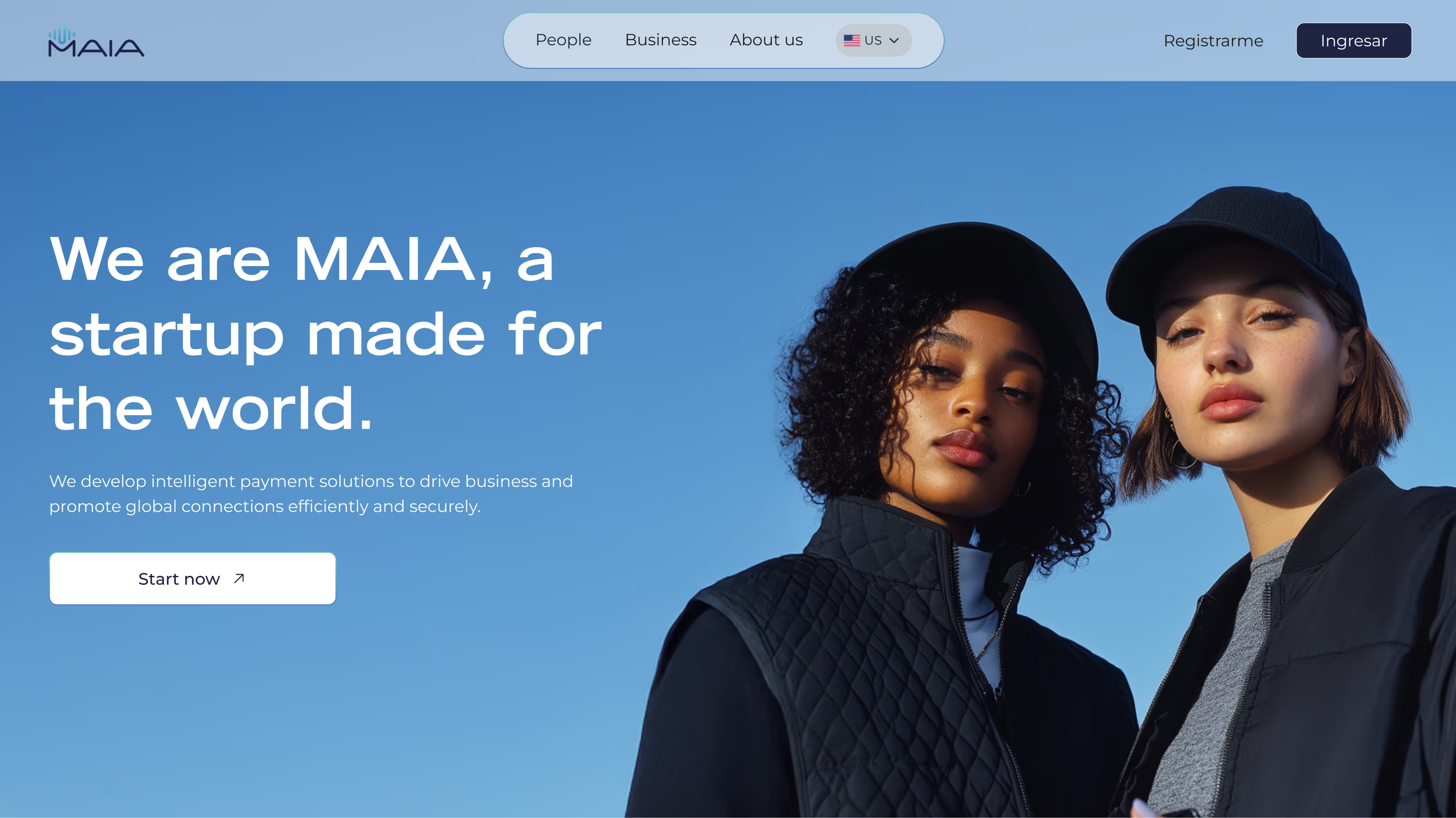
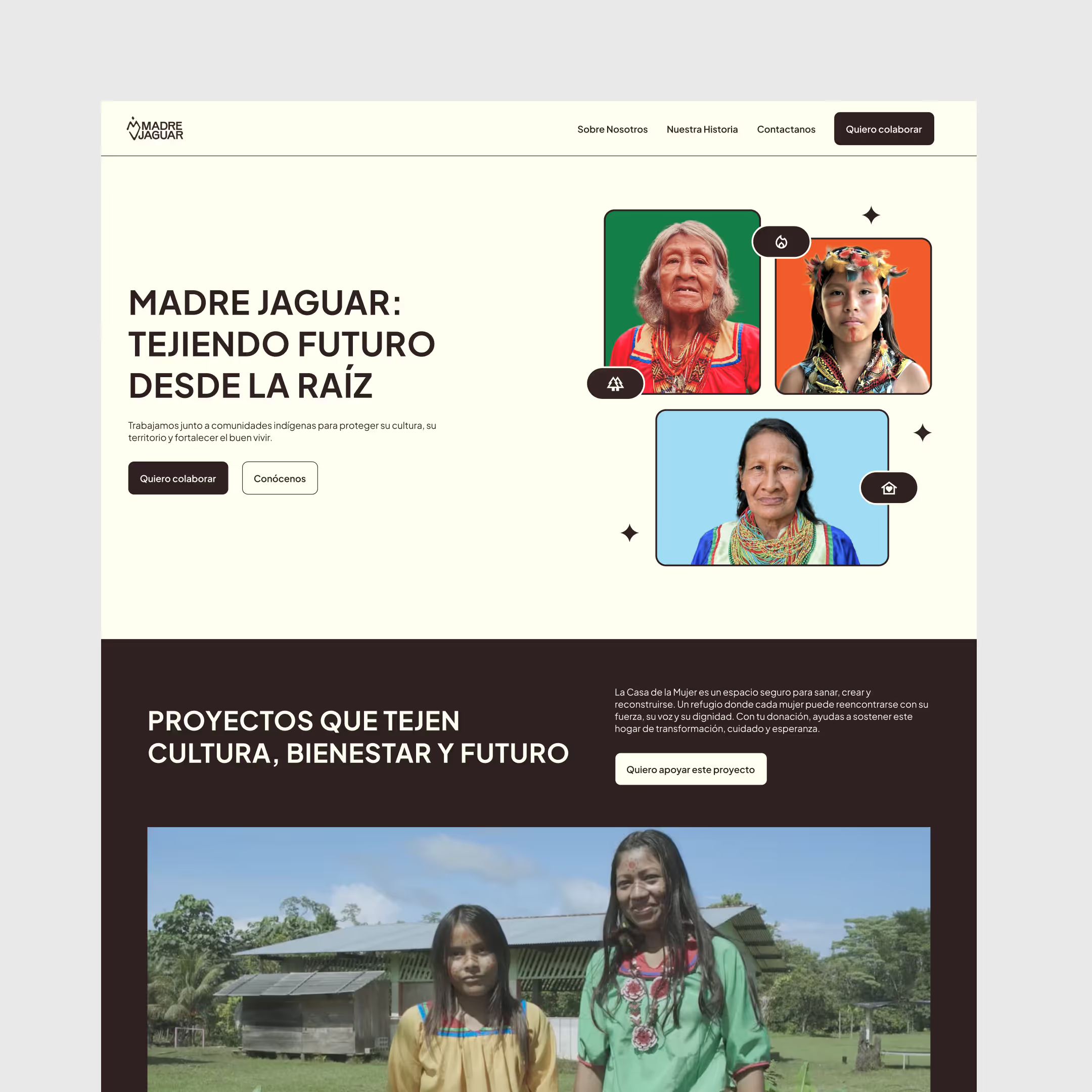
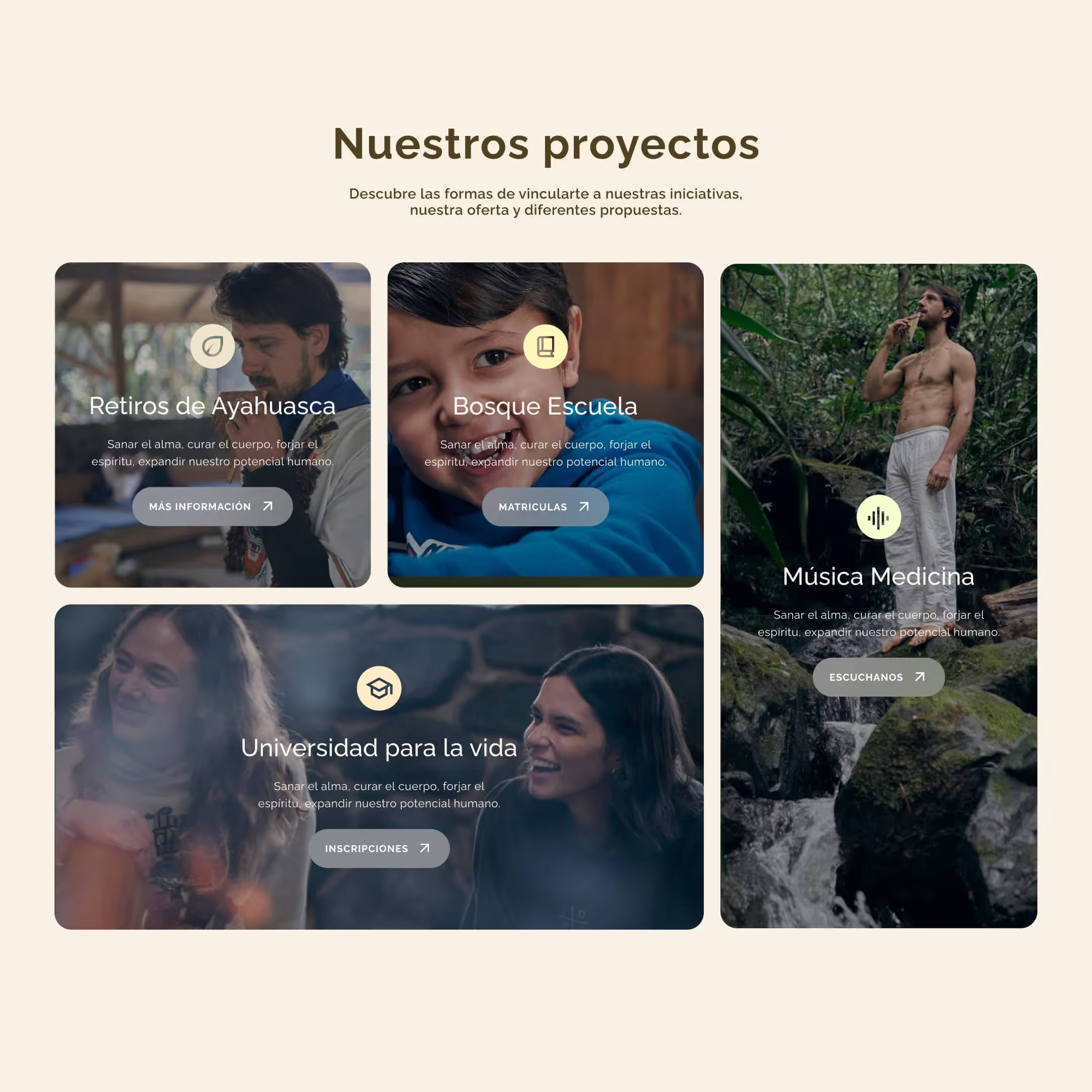
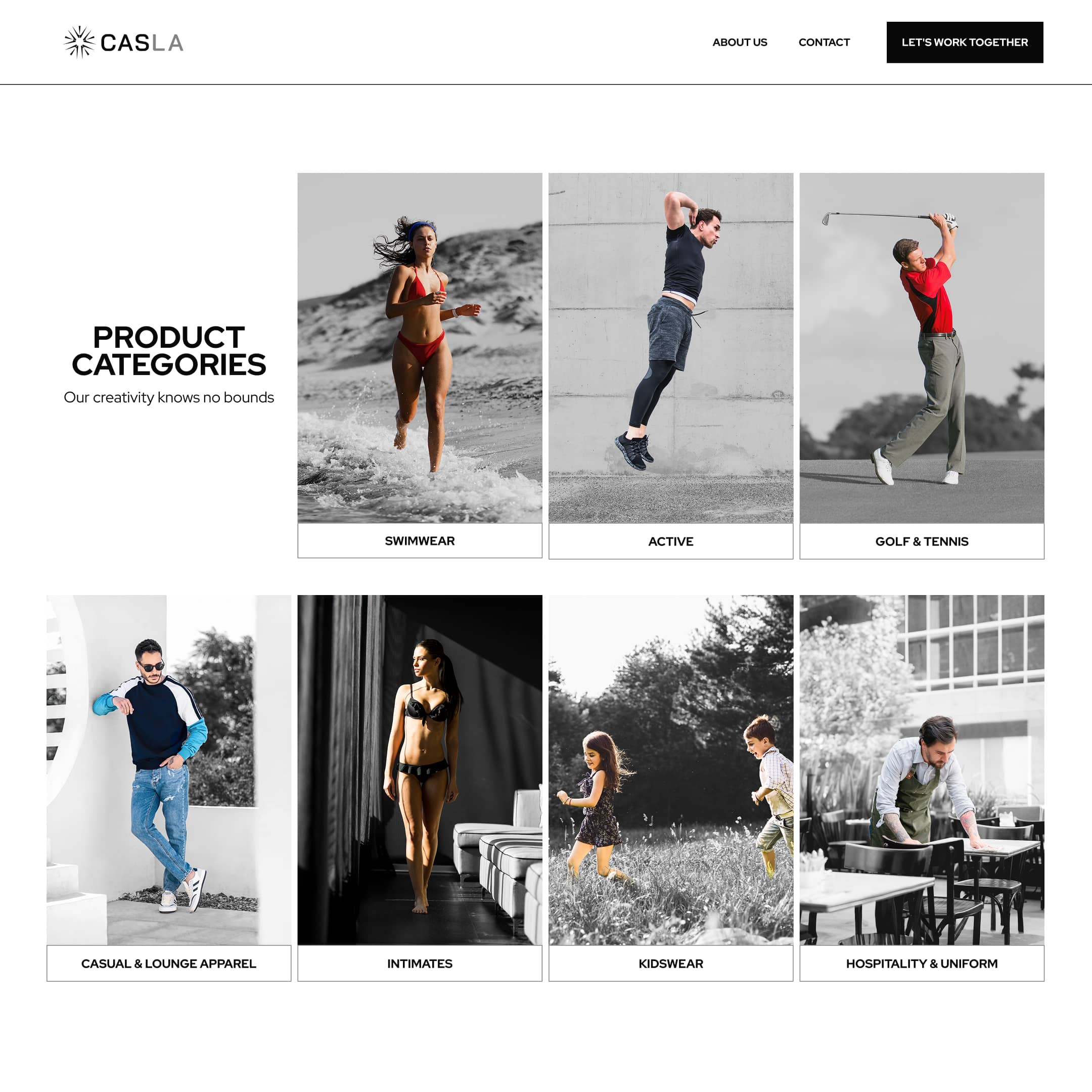
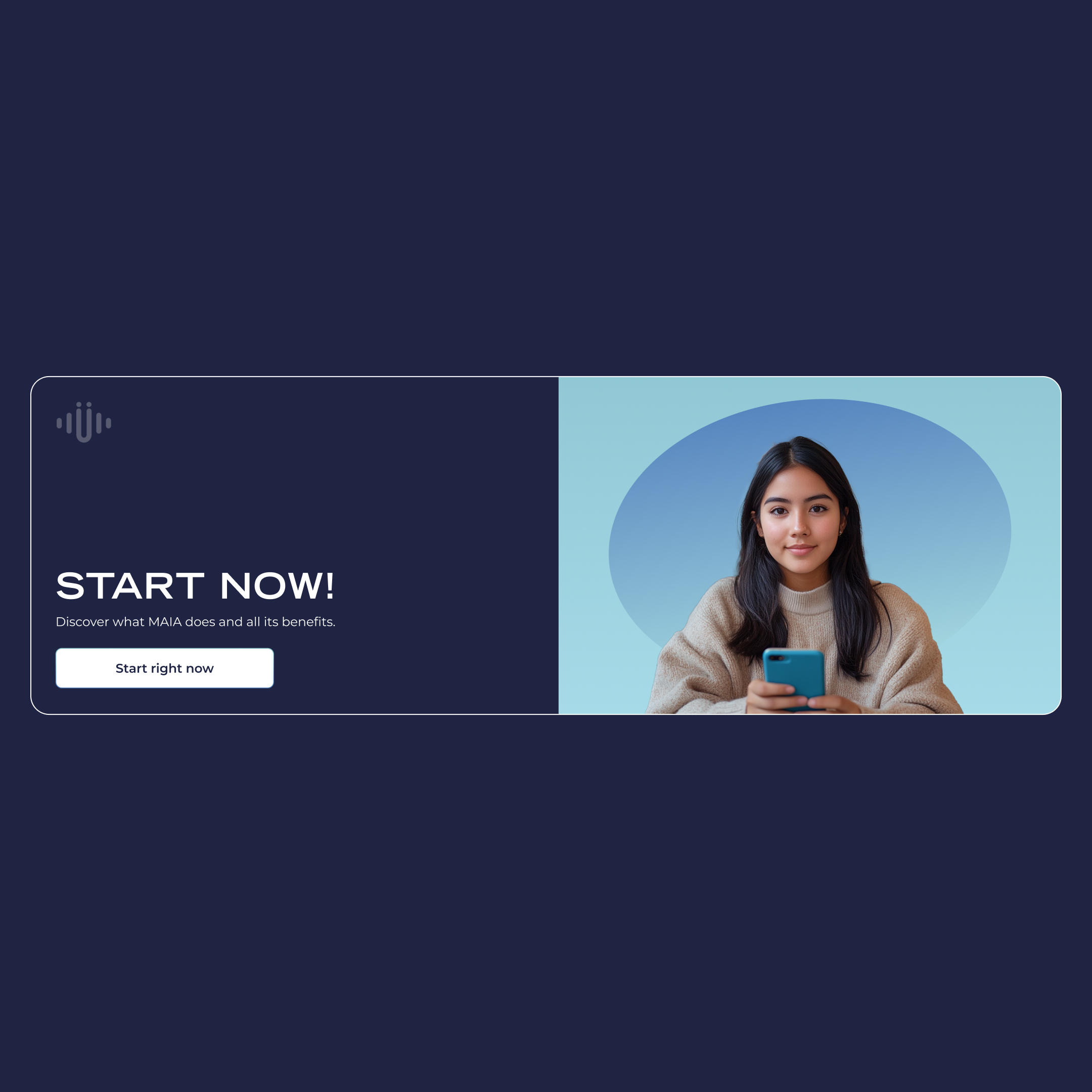
Web pages
I merge strategy, design, and no-code development to build websites that are as beautiful as they are functional — crafted around what users truly need, not just what looks good.
Web Visual Feed
A look at the work behind products used by millions, created for world-class brands.